Einbindung
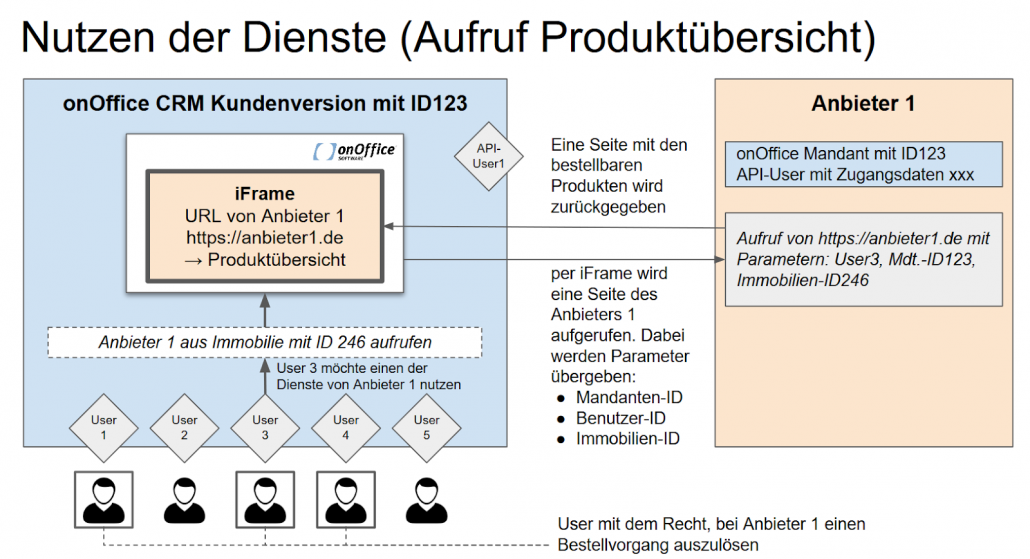
Aufruf der Services / Einbindung des iFrames mit dem Service
Nach der Freischaltung wird Ihr Service per Iframe in enterprise eingebunden.
Für die Einbindung muss die Iframe-URL für den Service öffentlich zugänglich sein. Diese URL für Ihren Service teilen Sie uns einmalig mit, wenn wir Sie als Anbieter für den Marketplace aufnehmen.
Auch die URL, die für den Iframe des Service verwendet werden kann, wird signiert. Wir nutzen dabei dasselbe Verfahren wie für die Signatur bei der Freischaltung eines Anbieters.
Ihre Aufgabe als Anbieter ist es, die URL eigenständig gegen die Signatur zu prüfen.
Folgende Angaben werden beim Aufruf über die URL signiert übergeben:
- Mandantenname: customerName
- User-Web-ID: customerWebId
- Benutzer-ID: userId
- API-Claim: apiClaim (dient der Benutzer-Verifizierung, siehe Benutzerrechte beachten beim Auslesen per API. Muss bei lesenden Calls als extendedclaim zurückgeliefert werden)
- Wenn der Benutzer in einer Gruppe ist, Gruppen-ID: groupId
- Zeitstempel: timestamp (Format: Unix-Zeitstempel in Sekunden, die vergangenen Sekunden seit Donnerstag, dem 1. Januar 1970, 00:00 Uhr UTC)
- Parameter, die durch Makros definiert wurden (z. B. ID einer Immobilie oder Adresse; Sprachparameter language bei mehrsprachigen Immobilien; Sprachparameter UserLanguage für die Sprache des Kunden)
- Bild-ID: Sind Bilder auf dem Reiter Dateien bei Immobilien ausgewählt, werden die Bilder-IDs als Parameter imageIds übergeben.
Elternfenster aktualiseren und Shop-Iframe schliessen:
Es gibt die Möglichkeit über die Javascript-Funktion processTypeToonOffice(type) einen Typen mitzugeben, um das das Service-Iframe zu schliessen oder die Aktualisierung des Elternfensters in onOffice enterprise anzustoßen. Z.b. könnten Sie damit das Elternfenster aktualisieren, nachdem Sie ein Bild oder Daten nach enterprise übermittelt haben, damit der Benutzer die Änderungen direkt sieht.
Hierfür dient der message.type, welcher folgende Typen enthalten kann:
- onOffice.service.refreshParent (Elternfenster in enterprise wird aktualisiert)
- onOffice.service.refreshParentAndClose (Elternfenster in enterprise wird aktualisiert und das Servicepopup geschlossen)
- onOffice.service.closeProviderWindow (Das Servicepopup wird geschlossen)
Diese Methode ist von Ihnen zu implementieren. Zusätzlich zum “onOfficeType” Parameter soll ein Timestamp und die Signatur über alle Werte mitgeschickt werden. Wie schon beim Bezahlpopup.
Die Javascript-Funktion ist im Demoshop hier zu sehen und 3 Buttons im Demoshop lösen die Aktionen hier aus.
Hinweis Safari:
Da der Safari-Browser von Apple Third-Party-Cookies blockiert und First-Party-Cookies relativ schnell löscht, empfehlen wir die Freischaltung und Ihren Service so aufzubauen, dass sie ohne Cookies arbeiten.
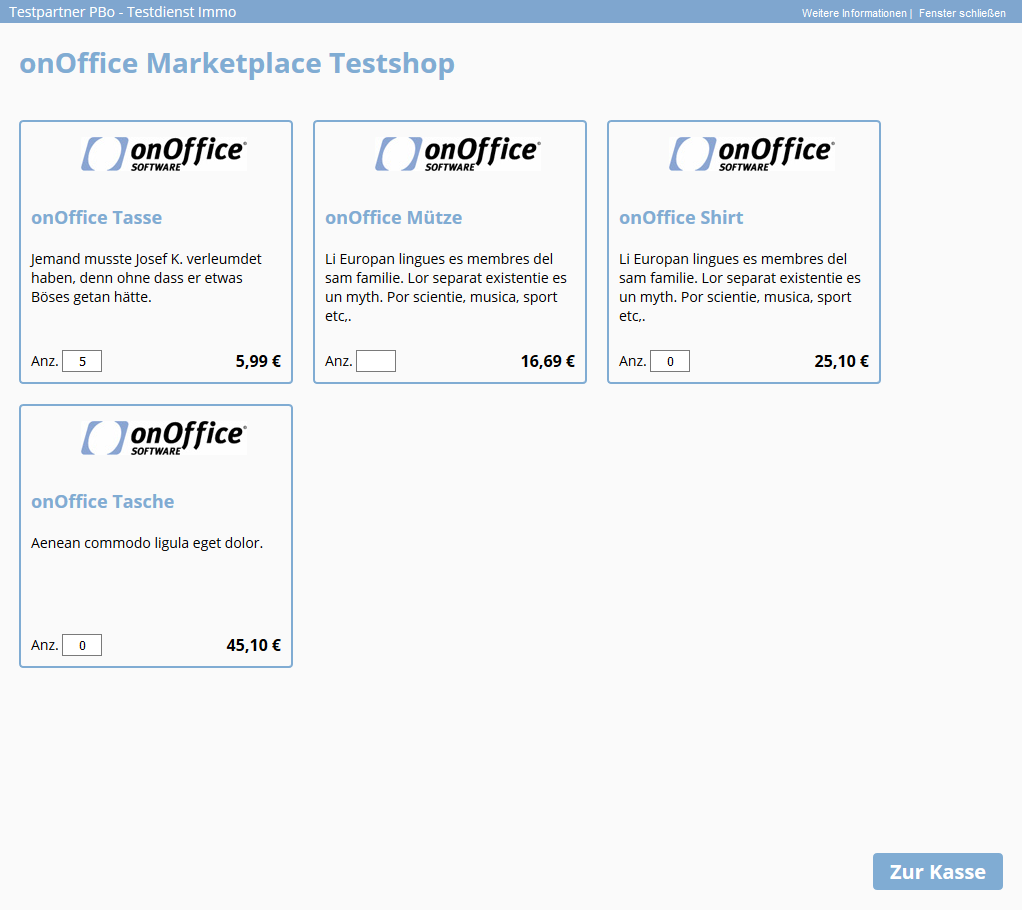
Beispielansicht eines freigeschalteten Service:
Ihr Service wird über den Menüpunkt „Marketplace“ in onOffice enterprise aufgerufen bzw. über die Aktionenleiste in den einzelnen Modulen wie Immobilien und Adressen.
In diesem Popup präsentieren Sie per Iframe Ihre Produkte samt Preisen. Der Benutzer kann Ihre Produkte direkt bestellen. Im nächsten Schritt öffnet sich das Popup für die Zahlungsbestätigung und -abwicklung. Optional kann Ihr Service auch in einem neuen Browser-Tab laufen.
Fehlender Kontext
Manche Services, wie z. B. eine Grundriss-Optimierung, benötigen einen Immobilien- oder Adressbezug. Der Benutzer muss sich beim Zeitpunkt des Aufrufs dieses Service im Datensatz einer Immobilie bzw. einer Adresse befinden. Die benötigten Informationen zum Kontext, wie z. B. die Immobilien-ID (estateid) oder die Adress-ID, werden an Sie übertragen.
Bei mehrsprachigen Immobilien wird zusätzlich zum Parameter estateid auch der Sprachparameter language übergeben, den Sie beim Lesen und Schreiben von Immobilien über die API als estatelanguage angeben müssen.
Falls der Benutzer sich an einer Stelle der Software befindet, über die dieser Bezug nicht hergestellt werden kann, erscheint eine Meldung:
„Dieser Service kann nur aus einer Immobilie / Adresse aufgerufen werden.“
Live- und Beta-Mandanten
onOffice enterprise-Benutzer können entweder Live- oder Betakunden sein, die URLs lauten dann „smart.onoffice.de“ bzw. „beta.smart.onoffice.de„. Im Live-System wird der Quellcode monatlich jeden ersten Dienstag im Monat aktualisiert. Im Beta-System erfolgt 2x wöchentlich, am Dienstag sowie Donnerstag, eine Aktualisierung des Quellcodes.
Ihr Anbieter-Mandant ist ein Beta-Mandant. Die allermeisten Kunden benutzen Live-Mandanten. D.h. von den beiden URLs „smart.onoffice.de“ bzw. „beta.smart.onoffice.de“ können Anfragen kommen.
Wenn Sie den Quellcode unserer Demo-Shops als Vorlage genutzt haben, brauchen Sie auf Ihrer Seite allerdings nichts einzustellen.
Falls Sie allerdings die Information benötigen, ob ein Mandant ein Live- oder ein Beta-Mandant ist, kann dies per Makro ausgelesen werden. Wenn Sie das Makro in Ihre Service-URL oder Freischalt-URL eingebaut haben wollen, geben Sie uns bitte Bescheid unter marketplace-dev@onoffice.de.
Webhooks / fehlgeschlagene Webhooks
Neben der Präsentation Ihres Shops eingebettet in ein iFrame innerhalb von onOffice enterprise gibt es auch die Möglichkeit, Ihre Services als Webhooks ausführen zu lassen. Unter Webhooks versteht man allgemein den Aufruf speziell präparierter Webseiten um gezielt Informationen weiterzugeben, so dass hierfür kein regelmäßiges Polling betrieben werden muss.
Im Marketplace kommen Webhooks zum Einsatz um bestimmte Services automatisiert in Anspruch zu nehmen.
Diese Services haben keine sichtbare GUI für den Benutzer, sondern laufen im Hintergrund. Ausgelöst werden die Webhooks durch bestimmte Aktionen, z.B. beim Speichern einer Immobilie, wenn sich bestimmte Felder geändert haben. So werden die Sprengnetter-Immobilienbewertung oder der Newsletter Connector als Webhooks ausgeführt. Ändern sich z.B. Preis- oder Flächenfelder einer Immobilie, wird der Sprengnetter-Webhook ausgelöst, der eine erneute Immobilienbewertung anstößt.
Wenn Sie Ihren Service als Webhook ausführen lassen möchten, setzen Sie sich bitte in der Anbindungsphase mit Ihrem Ansprechpartner in unserem Hause in Verbindung. Wir werden dann die erforderlichen Parameter besprechen (aufzurufende URL, benötigter Bezug (Immobilie oder Adresse), Filter, welche Felder den Webhook auslösen etc.)
Schlägt ein Service fehl, der als Webhook ausgeführt wird, dann wird der Benutzer darüber und über die mögliche Ursache per E-Mail informiert.
This post is also available in: Englisch